Moving to Hugo
In the last few days, I worked to move this website to Hugo ↗︎. I have been using WordPress for years (this domain turned 15 earlier this month) in a dozen projects however it was time to change. Decided to follow a minimalist setup with Hugo.
About the stack
I decided to use Hugo here because I wanted something simple. KISS. I like Gatsby and Next.js however I didn't want to choose a JavaScript solution. To achieve similar setup, I would have to add too many dependencies and they would become outdated quickly (rephasing Wes Bos ↗︎). That's being said, I need to mention that I am using JS to strip the extra classes from Tailwind CSS.
About the design
My previous site used a theme called Casper, which is inspired in Ghost's default theme ↗︎. I decided to build the theme from scratch inspired by Casper, Medium and many other minimalist blogs. I still have a feel things to fix/improve but designwise I am quite happy with the result.
As I mentioned before, I used Tailwind CSS ↗︎ in this project. The utility-first approach definitely makes prototying faster. To avoid a bloated CSS file I am using a purgecss package to remove all the classes I am not using in the site. The final result is a 2.5KB CSS file.
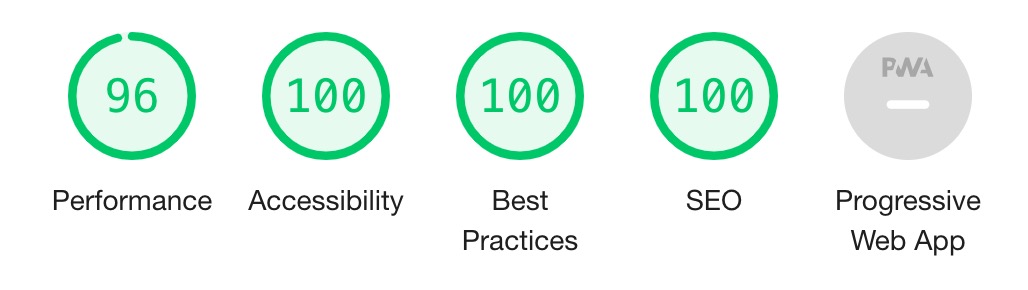
The previous WordPress had a good score in Lighthouse tests, and I was able to make it even better:

The theme is called Bento and it is open-source.
