Custom filenames in VS Code navbar
When App Router was released in Next.js I was not a big fan of the file structure. I thought that having multiple page.tsx, layout.tsx files make things a bit confusing in the code editor.
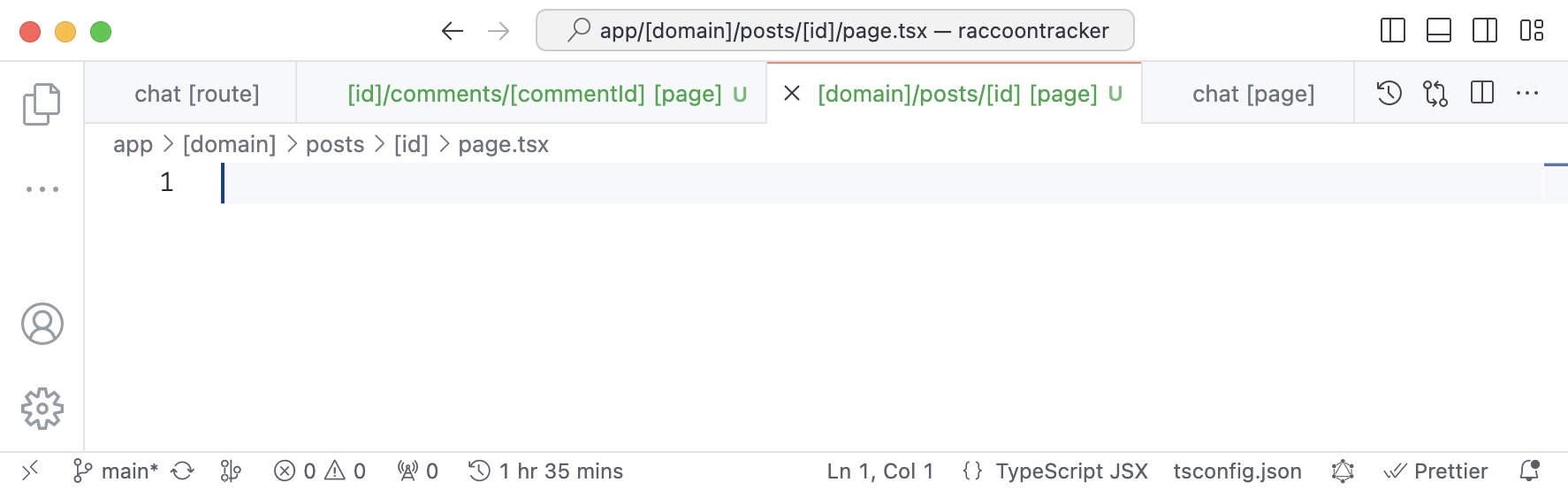
In March 2024's release ↗︎, VS Code included a feature that helps labeling the files currently opened in the editor. Here is my customization:

"workbench.editor.customLabels.patterns": {
"**/app/**/page.{tsx,ts,jsx,js,mdx}": "${dirname} [page]",
"**/app/**/index.{tsx,ts,jsx,js}": "${dirname} [index]",
"**/app/**/layout.{tsx,ts,jsx,js}": "${dirname} [layout]",
"**/app/**/template.{tsx,ts,jsx,js}": "${dirname} [template]",
// For a second level route
"**/app/**/[[]*[]]/page.{tsx,ts,jsx,js,mdx}": "${dirname(1)}/${dirname} [page]",
"**/app/**/[[]*[]]/index.{tsx,ts,jsx,js}": "${dirname(1)}/${dirname} [index]",
"**/app/**/[[]*[]]/layout.{tsx,ts,jsx,js}": "${dirname(1)}/${dirname} [layout]",
"**/app/**/[[]*[]]/template.{tsx,ts,jsx,js}": "${dirname(1)}/${dirname} [template]",
// For a third level route
"**/app/**/[[]*[]]/**/[[]*[]]/page.{tsx,ts,jsx,js,mdx}": "${dirname(2)}/${dirname(1)}/${dirname} [page]",
"**/app/**/[[]*[]]/**/[[]*[]]/index.{tsx,ts,jsx,js}": "${dirname(2)}/${dirname(1)}/${dirname} [index]",
"**/app/**/[[]*[]]/**/[[]*[]]/layout.{tsx,ts,jsx,js}": "${dirname(2)}/${dirname(1)}/${dirname} [layout]",
"**/app/**/[[]*[]]/**/[[]*[]]/template.{tsx,ts,jsx,js}": "${dirname(2)}/${dirname(1)}/${dirname} [template]",
"**/app/**/route.ts": "${dirname} [route]",
"**/components/**/index.{tsx,ts,jsx,js}": "${dirname} [component]",
}The configuration takes in consideration routes with nested subroutes, for example posts/[id]/page.tsx or posts/[id]/comments/[commentId]/page.tsx. I usually wouldn't expect the third level route labeling being needed, but I included in this micropost as an example of extensibility.
The last line of this config improves the navigability of many projects, especially component libraries: people often organize their components into separated folders and use a index.tsx for the main code (ex: button/index.tsx, modal/index.tsx). The change above will improve how these files are shown in the navbar.
