Posts with the tag: usability
Data looks better naked
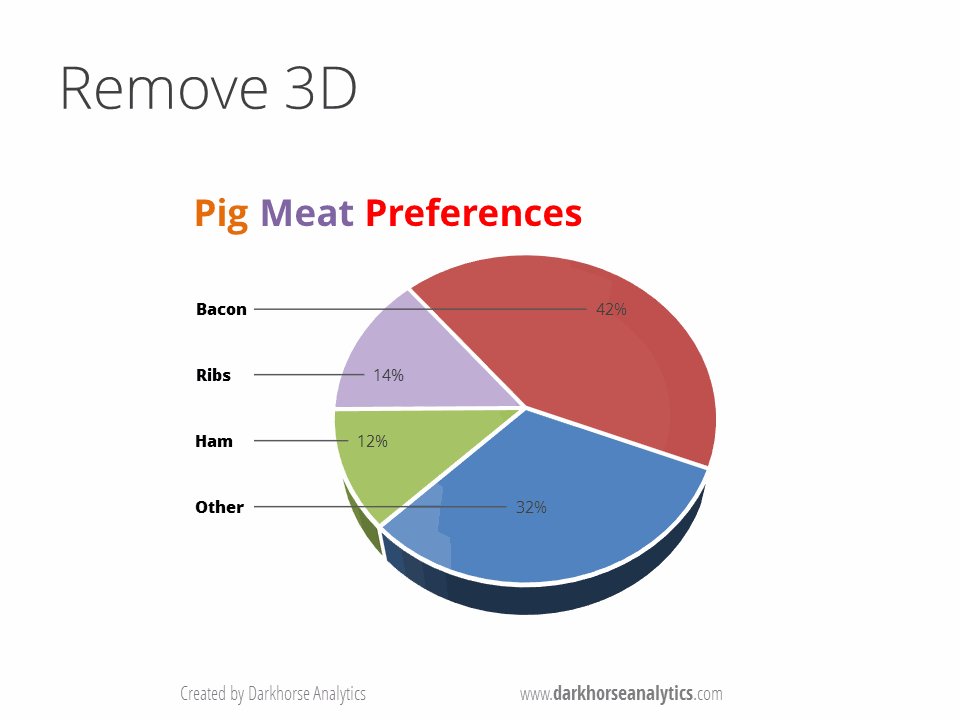
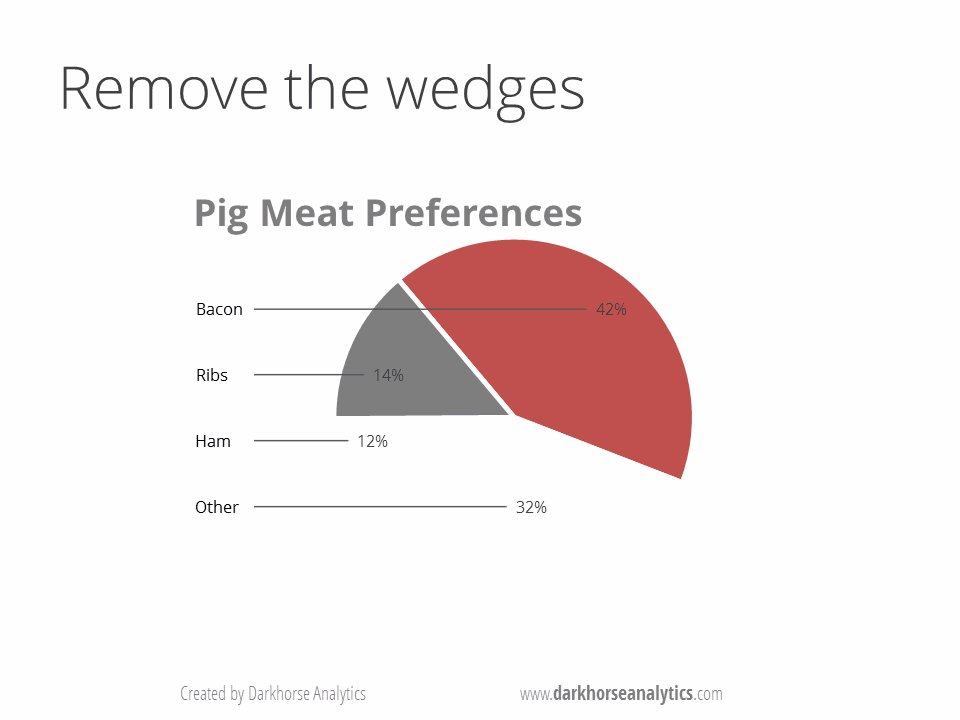
Data is usually explained in tables or charts, but people sometimes commit mistakes when they add in them redundant or boring elements. A good table or chart is worth a thousand words and the following three gifs show how to improve your presentations. Source
Novas janelas em Javascript não-obstrusivo
A newsletter dessa semana do SitePoint mostrou uma forma bem interessante de abrir novas janelas com javascript não-obstrusivo e validando XHTML Strict (para quem não sabe, o atributo ‘target' da tag ‘a' não passa na validação).
Extensão melhora usabilidade em sites
Uma extensão que venho utilizando no Firefox ultimamente é a Stylish. Ela permite carregar folhas de estilo personalizadas dos sites, algo parecido com o Greasemonkey faz. Aliás, quem não possui a Stylish instalada pode usar o Greasemonkey para personalizar as páginas.
Fixando o botão voltar em projetos em Flash
Um problema dos hotsites em Flash é a falta da implementação do botão Voltar do navegador. Achar um conteúdo garante uma boa garimpada. O SWFAddress garante, com a ajuda de Javascript, a solução desse problema. No site existe inclusive um demo do projeto, bem interessante.
Ajax a seu favor. E não contra
Usar Ajax desenfreamente por aí pode causar dependência química. O Ajaxonline é um portal sobre o assunto e apresenta uma séria falha, que muitos sites que também usam XMLHttpRequest também apresentam: links obstrusivos.
Homepage – Usabilidade: 50 sites desconstruídos
Algo importante visto no livro de Jacob Nielsen e Marie Tamir.