Configurando o Sublime Text 2
Tempos atrás tinha instalado o Sublime, mas não o usei efetivamente. O Nando Vieira fez um ótimo post detalhado sobre o editor, e após isso, resolvi dar uma olhada mais a fundo. O Sublime é altamente configurável e abaixo cito algumas modificações que fiz.
Plugins
O Sublime possui um gerenciador de plugins que extendem as funcionalidades do editor. O post que citei do Nando mostra como instalá-los. Esses são os plugins que andei testando:
- Git: integra funcionalidades do Git a seu projeto;
- SidebarGit: integrar comandos do Git a sidebar do projeto;

- MacTerminal: integra o iTerm 2 ao Sublime;
- BracketHighlighter: destaca blocos de código. Útil quando você pega código alheiro e se perde tentando entender onde começam e terminam funções e métodos;
- Sublime Lint: valida a sintaxe inline de códigos JavaScript, Ruby e PHP. Nunca fui fã desses recursos, mas resolvi instalar para experimentar;
Tema
No Textmate eu usava o esquema de cor All Hallow's Eve. Esse e todos os outros esquemas de cores podem ser usados no Sublime. Para isso você precisará do tema Soda. Criei um fork do tema original para colocar ícones nas pastas, baseado em um hack que encontrei. Para instalar o tema, clona o repositório:
cd ~/Library/Application\ Support/Sublime\ Text\ 2/Packages
git clone https://github.com/leonardofaria/soda-theme.git "Theme - Soda"Para ativá-lo, abra o arquivo de preferências do Sublime (Sublime Text 2 > Preferences > Settings – User ou command + ,) e adicione:
{
"theme": "Soda Light.sublime-theme",
"color_scheme": "Packages/Color Scheme - User/All Hallow's Eve Custom.tmTheme"
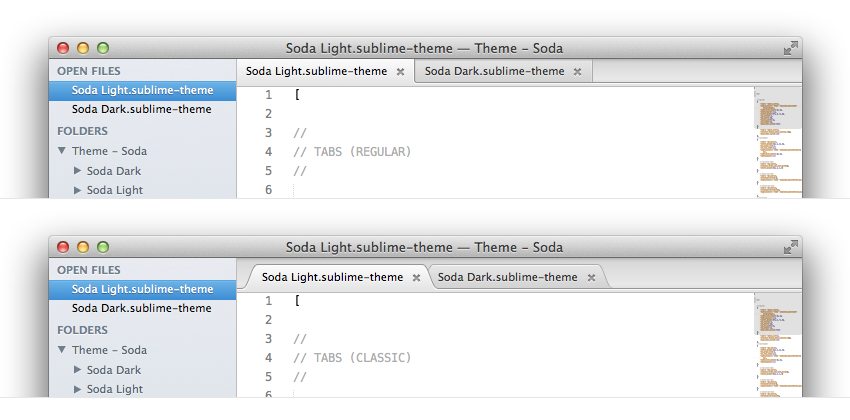
}Os temas do Textmate podem ser encontrados nesse repositório do Github. O tema Soda permite a customização das abas, tornando-as semelhantes as abas do Google Chrome.

Para usar o estilo clássico de abas, acrescente no seu arquivo de preferências:
"soda_classic_tabs": trueÍcone
Eu particulamente não gosto do ícone padrão do Sublime. No Dribbble, vi alguns designers fazendo releituras do icone original. Uma busca no site retorna dezenas de boas opções.
Escolhido o ícone, basta copiá-lo do site e substituí-lo no Sublime. Vá na pasta Aplicativos do seu Mac OS, clique com o botão direito no ícone do Sublime e escolha “Mostrar Conteúdo do Pacote”. Em seguida, localize a pasta Contents > Resources. O arquivo a ser substituído é o “Sublime Text 2.icns”.
