My Sublime Text settings
Almost 3 years ago I wrote (in Portuguese) a post about my Sublime Text settings. Now, I updated my tips in an English post.
1. Free video course
If you know nothing about Sublime, please watch these free videos ↗︎ from tut+.
2. Package Control
First of all, you should install Package Control to manage plugins. Actually, you can install packages just copying the package files to correct folder, however, Package Control is easier than copy & paste. Open Sublime Text console (View > Show Console or ctrl + `) and paste the following line:
more
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
3. Packages
- AutoFileName: it's a plugin that autocompletes filenames. It saves your time when you are assigned to insert 45 images in one page ;)
- Bracket Highligher: matches a variety of brackets such as:
[],(),{}. - ColorHighlighter: previews color values by underlaying the selected hex codes in different styles, coloring text or gutter icons.
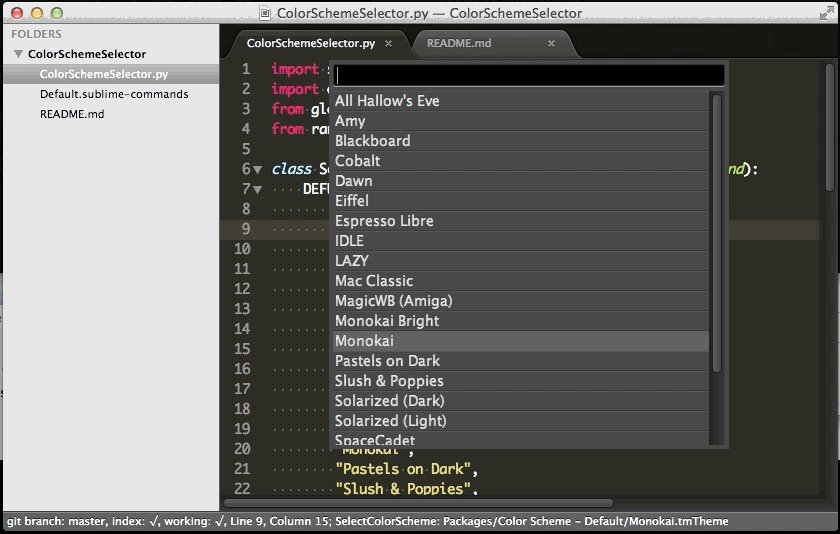
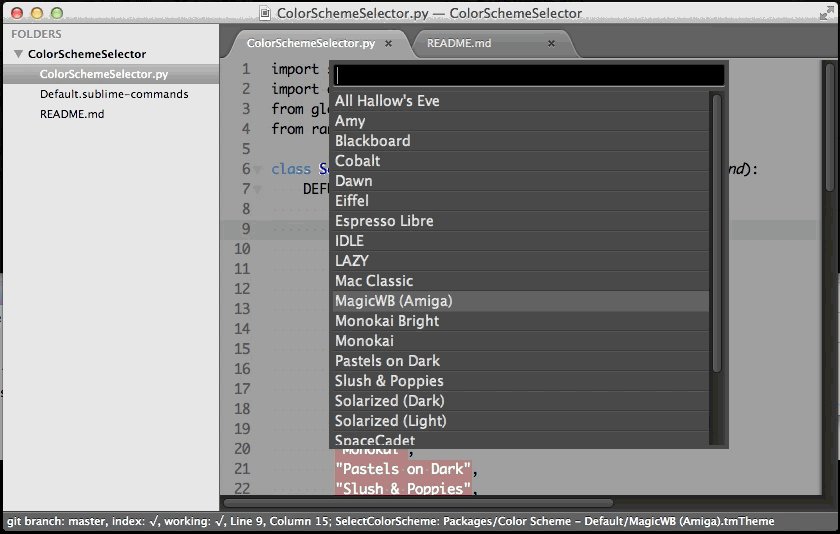
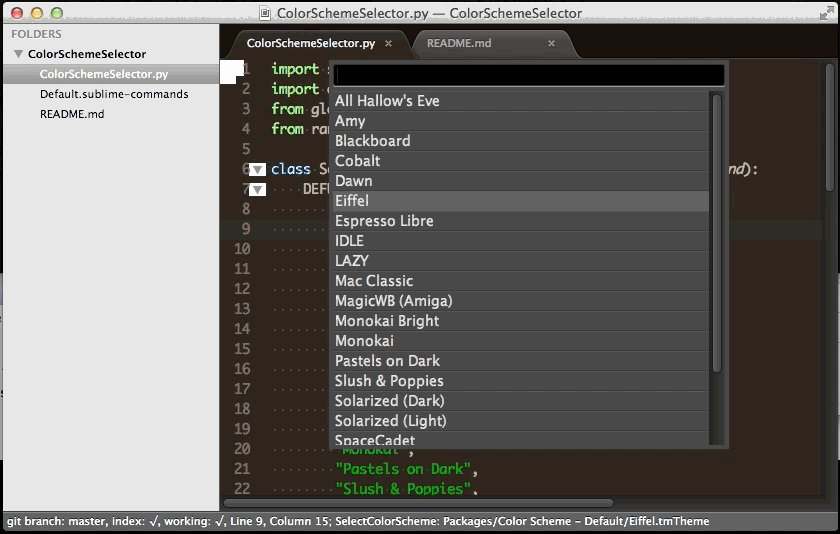
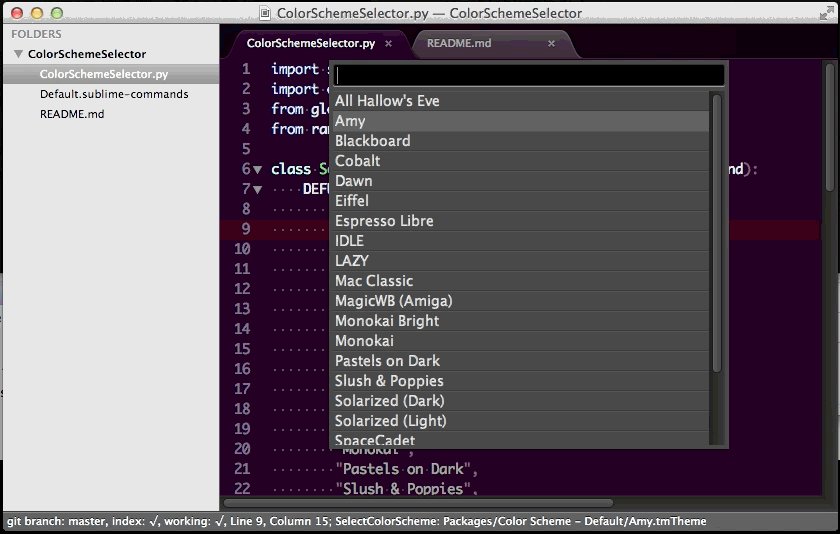
- ColorSchemeSelector: select theme quickly via the Quick Panel.

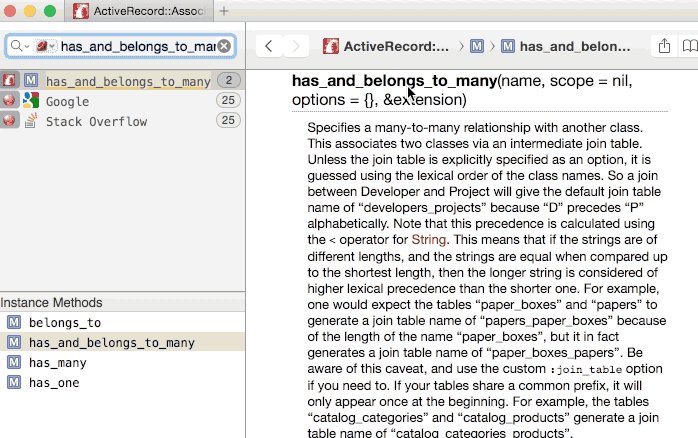
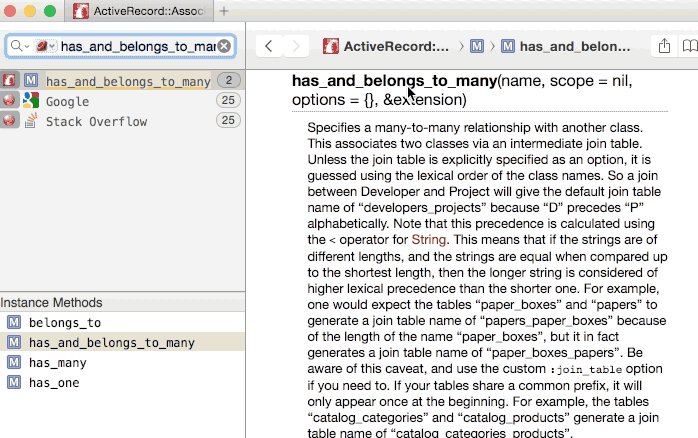
- DashDoc (Mac only): Dash is an awesome programming documentation browser for Mac and it offers 150+ offline documentation sets. I can press
alt + ctrl + hin a Sublime editor and DashDoc immediately opens Dash to show the appropriate documentation based on the cursor position. The image below shows hot DashDoc works (image via Matt Bricson):

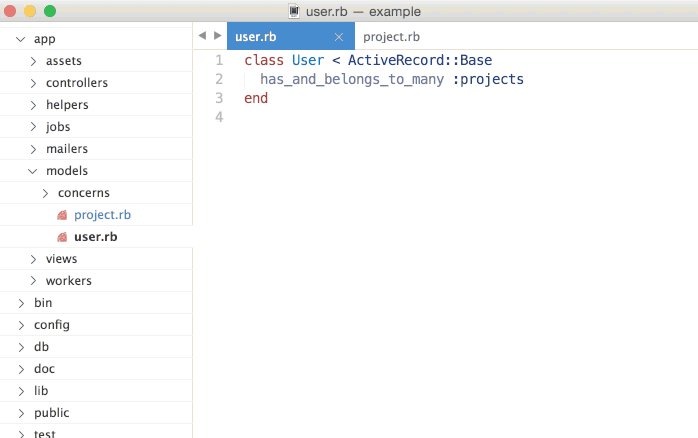
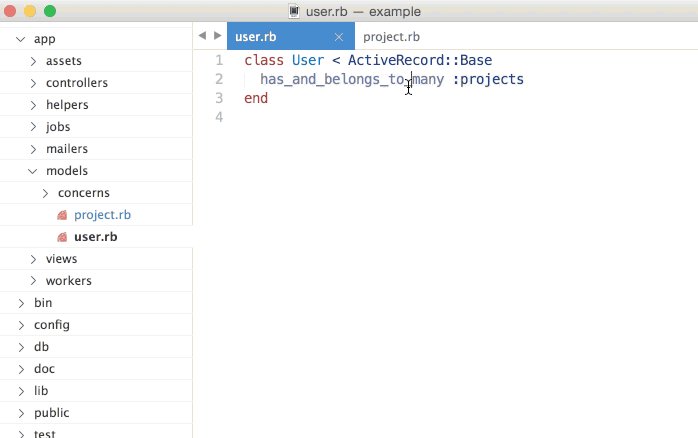
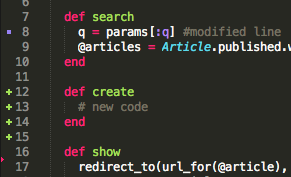
 GitGutter: this plugin shows an icon in the gutter area indicating whether a line has been inserted, modified or deleted.
GitGutter: this plugin shows an icon in the gutter area indicating whether a line has been inserted, modified or deleted.- SublimeLinter: is a linting framework. A linter is a small program that checks code for stylistic or programming errors. You must install this package before install specific linters for specific languages. For example, if you use PHP, you should install SublimeLinter-php package. Ruby developers can use SublimeLinter-ruby and SublimeLinter-rubocop
- JSHint: is a JavaScript Linter, which will look over your code and verify it has proper styling, proper syntax, and is free of common errors related to these. You must have jslint installed in your computer (
npm install -g jshint). - JSHint Gutter: you can use this package to get more explicit warning as to where the javascript error occurred.
4. Settings
Many Sublime settings, such as editor's font and colour scheme are stored in a file called Preferences.sublime-settings. You can open this in Mac pressing command + ,. This is my settings' file:
{
"auto_completecommiton_tab": true,
"bold_folder_labels": true,
"color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme",
"font_face": "Meslo LG S Regular for Powerline",
"font_size": 17.0,
"highlight_line": true,
"highlight_modified_tabs": true,
"open_files_in_new_window": false,
"rulers":
[
80
],
"show_full_path": true,
"tab_size": 2,
"terminal": "iterm",
"theme": "El Capitan.sublime-theme",
"trim_trailing_white_space_on_save": true,
"word_wrap": true
}5. Theme
My current theme is El Capitan. I use the Monokai colour scheme. There are several colours schemes avaliable in Colorsublime.
6. Icon (Mac version only)
There are several alternative Sublime icons ↗︎ on dribbble. To replace the default icon, just select Sublime Text in a Finder window, press command + I, and drag the file to the little app icon in the top left.