Posts with the tag: browser
Using HAR files to analyze performance over time
When I consider the performance of a website, the first things that come to mind are; looking at the requests of a page, understanding what resources are being loaded, and how long these resources take to be available to users.
Exploring device detection for better user experiences in 2020
A few months ago I watched a great talk in Chrome Dev Summit about performance in slow devices.
Disabling autofill in Chrome
Autofill in form elements is a very useful feature in browsers. Creating new accounts or shopping in an online store are examples of this feature saving us time.
However, the autofill feature can be a problem for SaaS products. Imagine that you want to edit the email address of one of your users. You hit edit in one screen and once you get a form with your user data Chrome will replace their email to your email. This is not a good user experience.
MDN has an article showing “How to turn off form autocompletion”. The solution is using the autocomplete attribute with an off value. This doesn't work in Chrome.
Digging in Stackoverflow and Google results, I found a bug issued in 2015 about the topic. Here is the TL,DR (from March 2016):
Useful Chrome extensions to developers
First of all, you must see Dev Tips: developer tips delivered daily in your email.
Now, these are some useful extensions that I've been using in Chrome to help me to develop webapps:
Para agilizar o desenvolvimento do frontend
Uso o Chrome como browser padrão em minha máquina e algumas extensões interessantes para desenvolvedores.
Personalizando o scrollbar com WebKit
Personalizar barras de rolagem é algo que vem lá dos tempos do IE 5.5. Naquele tempo, personalizavam-se as cores da barra, criando efeitos na maioria da vezes cafonas. Já faz algum tempo que o WebKit suporta scrollbars personalizadas. Você pode personalizar atributos como borda e background, usando até mesmo imagens para criar barras de rolagens bacanas. Esse artigo mostra alguns pseudo-elementos e pseudo-classes para personalizar sua barra.
Extensões para o Safari 5
A guerra dos browsers continua: a versão 4 do Firefox já saiu em fase beta – com interface parecida com o Chrome, eu diria – mas o que me motivou escrever esse post foram as extensões do Safari 5. Sim, extensões como as dos outros browser e antes tarde do que nunca. Vamos as preferidas:
IETester
IETester é coisa linda de Deus: um aplicativo que emula as versões 5.5, 6, 7 e 8 do IEca. Ótimo para você perder o dia sofrendo com os bugs de layout!
Data URI
Em 2005 o Irapuan Martinez falou do Acid 2 e de um recurso interessantíssimo, que acabei de testar: Dat URI (que existe desde 98).
Dat URI, em poucas palavras, é a possibilidade de inserir conteúdo dentro de um arquivo HTML sem a necessidade de linkar o arquivo. Assim, a imagem ao lado poderia ser inserida com:
Para turbinar o Safari
Muitos que migram para o Mac continuam usando o Firefox, graças as suas extensões maravilhosas. Confesso que sou dependente do Firebug, mas uso o Safari como meu default browser e tenho algumas coisinhas que são uma mão na roda para o desenvolvedor. Vamos lá:
Tenha vários Internet Explorer no Mac OS
Desenvolver layouts pode ser uma tarefa difícil por causa da compatibilidade entre browsers. Isso significa que nem tudo que fique funcional em um navegador vá funcionar em outro. No Mac a alternativa para testar o Internet Explorer é instalar softwares como o VMware ou Parallels, que emulam o Windows e, a partir daí, usar o I(gnorant) Explorer. Entretanto hoje existe uma alternativa para isso: o ies4osx.
Tornando o Firefox para Mac mais bonito
Quem usa maçãs tem diversas alternativas para navegar. O Safari, para mim, é a melhor opção, mas o Firefox com seus plugins faz falta. O Firefox é pesado e a interface dele não incorpora os elementos da interface do Mac OS.
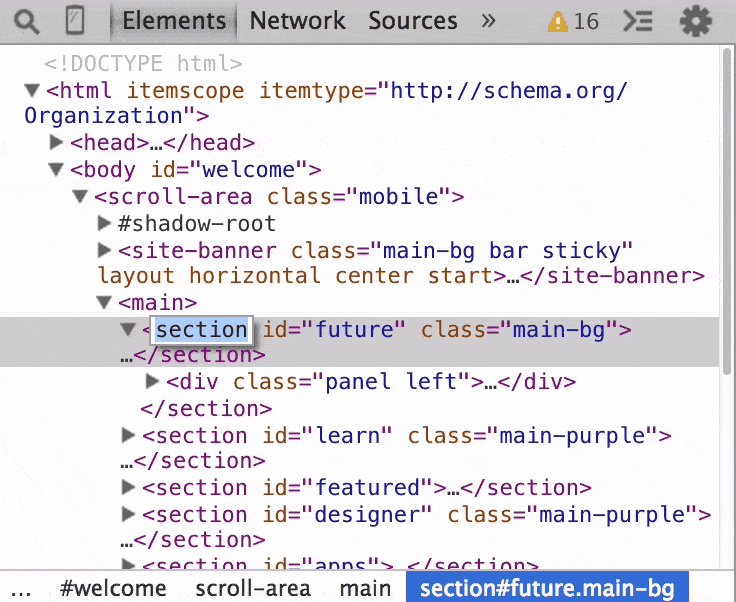
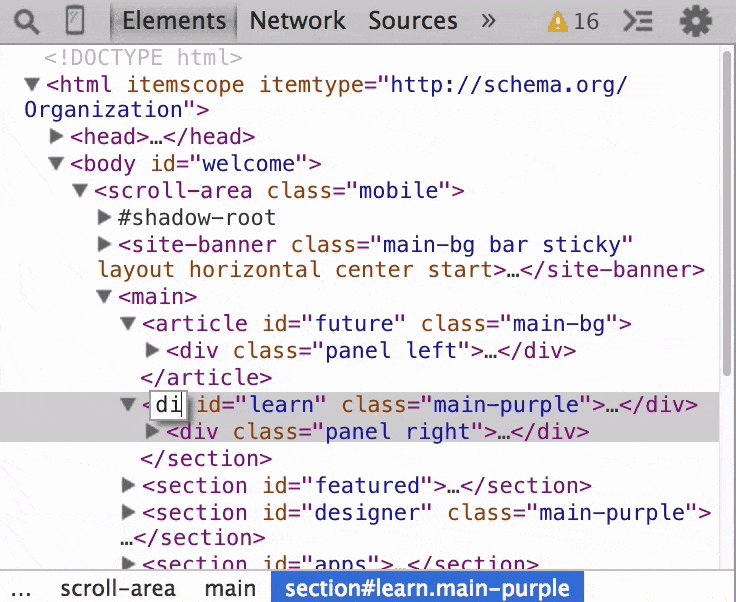
Bookmarklet para ver propriedades dos elementos de uma página
O XRAY é um bookmarklet para Safari e família Mozilla que mostra as características de determinado elemento de uma página. Para quem usa Firefox, o XRAY lembra a função Inspect da extension Firebug. Recomendado!
Safari para Windows
A única novidade relevante da WWDC – Worldwide Developers Conference – é o lançamento do Safari para Windows. O Safari é o browser padrão que vem no Mac OS e a agora a Apple invade o quintal do Windows com um browser rápido, minimalista e que dá ao usuários de PCs o gostinho de experimentar as vantagens de um Mac.
Extensão melhora usabilidade em sites
Uma extensão que venho utilizando no Firefox ultimamente é a Stylish. Ela permite carregar folhas de estilo personalizadas dos sites, algo parecido com o Greasemonkey faz. Aliás, quem não possui a Stylish instalada pode usar o Greasemonkey para personalizar as páginas.
Guerrilha para o Internet Explorer
A Microsoft está usando de publicidade móvel para divulgar a nova versão do Internet Explorer. Veja o que ela andou fazendo nas dez maiores cidades americanas:
Spotlight no Safari
O Spotlight, para quem não conhece o Mac OS é um sistema de busca muito eficiente que vai mostrando os resultados da consulta conforme as palavras são digitadas. Algo bem parecido com o Google Suggest.
Browser com Exposé
O Exposé é um recurso encontrado no Mac OS X que permite acessar uma janela aberta com apenas um tecla de atalho. Seria, portanto, um ALT+Tab melhorado (e mais estiloso).
Opera 9 lançado
A mais nova versão do browser Opera acaba de ser lançada.
O problema do Flash vs IE
Nos últimos tempos, a Microsoft lançou um patch, para o IE, que bloqueava a execução de Flash em documentos da Web. A Adobe lançou um patch, para corrigir o patch do IE mas ainda hoje vejo gente em fóruns, listas e orkut reclamando do problema.
Hacks para Internet Explorer
Escrever uma página 100% idêntica para vários browsers pode parecer impossível. Mas não é.
Para contornar isso, hacks são usados, para tentar uma aproximação entre browsers.
Greasemonkey para orkut na Faculdade
O sysadmin lá da faculdade barrou, no servidor, o acesso à http://www.orkut.com. Coitado, ele esqueceu da URL https://www.orkut.com, via SSL.
Executando programas no cliente
A Juliana Vieira entrou em contato e queria saber como executar um programa na máquina do cliente.
Se fosse no lado do servidor, poderíamos usar a função exec(); do PHP, por exemplo.
A guerra dos browsers esquenta
Well, o domínio ainda é do I(gnorant) Explorer, mas a briga por um lugar ao sol, ou a manutenção dele, está quente. Observando as últimas notícias:
Internet Explorer: porque não contar com ele
A minha raiva (e a de todos) do Internet Explorer é justificável. Esse navegador web conta com uma série de falhas, que além de inseguras, tornam-o também incompatíveis com os padrões web.